Akhirnya, kesampaian juga Tukang Toko Online memodifikasi blogger template dengan melengkapi shopping cartnya dengan invoice email dari email Checkout.
Script shoppingcart dari template ini saya ambil dari script shoppingcartnya maskolis.com (terima kasih pada mas kolis - blogger favorit saya), yang sudah bersedia membaginya dengan gratis setelah melakukan beberapa riset dan modifikasi script simplecartnya the wojo.
Ada 2 template yang saya bagikan disini, yaitu template mbledhos dengan background gelap dan biru muda, serta template mbledhos ijo dengan background putih dan hijau muda.
Cukup basa-basinya, langsung aja silakan cek live demo dan link downloadnya serta juga panduan setting templatenya di bawah ini.
Selanjutnya, secara otomatis, email anda akan menemrima pemberitahuan seperti ini :
Sedangkan dari pihak pengunjung akan mendapatkan kiriman email invoice dengan format seperti berikut ini:
Finalisasi tinggal anda lakukan setelah anda menerima data lengkap dari notifikasi pembeli di toko online anda.
Cukup simpel bukan..
Saya asumsikan, template sudah anda upload di blog anda.
1. Merubah header logo di widget header
Masuk ke menu layout/tata letak >> (cari widget header) klik edit >> Upload logo toko anda (usahakan ukurannya width x height = 250 x 80 pixel) >> simpan/save, lihat setingan seperti gambar di bawah.
2. Setting Menu Navigasi
Masih di menu layout/tata letak, cari widget HTML/Javascript (widget di bawah widget header), klik edit..
Lalu copy script di bawah ini ke dalam dalam widget HTML tersebut:
- Ganti tulisan warna kuning dengan alamat Blog Anda
- Ganti karakter # berwarna biru dengan alamat link anda
- Ganti tulisan warna merah dengan keterangan dari link.
Anda juga bisa menambahkan menu lagi dengan menambahkan script berikut :
Kemudian save widget tersebut.
3. Mengaktifkan Slide Show
Klik edit pada widget dengan judul feature content slider di bawah widget navigasi (langkah 2).
Ketikkan label yang ingin anda tampilkan pada slide anda (perhatikan penulisan huruf besar dan huruf kecil pada label)
Save widget dan lihat hasilnya.
4.Memasang widget recent post (produk terbaru)
Hapus / delete dulu widget recent post, lalu add widget dan cari widget recent post buatan blogger pluggins.
Ikuti petunjuk settingnya seperti gambar di bawah ini :
5. Setting Widget Popular Post (Most View Product)
Klik edit pada widget popular, ikuti setingnya seperti di bawah ini :
Masuk ke menu template>>edit HTML, cari script berikut ini :
Tulisan warna biru di atas adalah yang harus anda ganti dan sesuaikan dengan data anda.
Selanjutnya preview dulu template, jika sudah tidak ada masalah, Save Template
buka menu laman/page, buat halaman baru dengan Judul Terima Kasih
Kemudian pada mode HTML paste script berikut ke dalamnya:
Anda bisa mengedit beberapa kalimat di atas sesuai dengan keinginan anda. lalu publish page tersebut.
Pastikan bahwa alamat URL halaman terima kasih ini adalah :
Copy kode script di bawah ini dan letakkan pada bagian menu Setting >> Posts anda Comments >> menuju ke opsi Post (klik edit) pada blog anda
Semoga bermanfaat Script shoppingcart dari template ini saya ambil dari script shoppingcartnya maskolis.com (terima kasih pada mas kolis - blogger favorit saya), yang sudah bersedia membaginya dengan gratis setelah melakukan beberapa riset dan modifikasi script simplecartnya the wojo.
Ada 2 template yang saya bagikan disini, yaitu template mbledhos dengan background gelap dan biru muda, serta template mbledhos ijo dengan background putih dan hijau muda.
Cukup basa-basinya, langsung aja silakan cek live demo dan link downloadnya serta juga panduan setting templatenya di bawah ini.
| Nama Template | template Mbledhos | ||
|---|---|---|---|
| Demo Template | |||
| Fitur | - blogger template free - Label Slide Show - Shopping cart - IDR Currency - grid Style - Zoom post image, etc | ||
|
Panduan Setting Template
Cara kerja dari template ini adalah, segera setelah pembeli melakukan checkout dari shoppingcart (keranjang belanja), akan muncul popup form seperti ini:
 |
| form data pembeli |
Ketika pengunjung mengklik OK, akan diteruskan denagn form isian selanjutnya, mulai dari nama, email, alamat dan no telpon.
Jika sudah lengkap, pembeli akan diarahkan ke halaman terima kasih seperti ini :
Selanjutnya, secara otomatis, email anda akan menemrima pemberitahuan seperti ini :
 |
| notifikasi order di email anda |
 |
| Invoice pembelian di email pembeli |
Cukup simpel bukan..
Setting Widget
Saya asumsikan, template sudah anda upload di blog anda.
1. Merubah header logo di widget header
Masuk ke menu layout/tata letak >> (cari widget header) klik edit >> Upload logo toko anda (usahakan ukurannya width x height = 250 x 80 pixel) >> simpan/save, lihat setingan seperti gambar di bawah.
 |
| upload logo |
Masih di menu layout/tata letak, cari widget HTML/Javascript (widget di bawah widget header), klik edit..
Lalu copy script di bawah ini ke dalam dalam widget HTML tersebut:
<ul> <li><a href="http://alamatbloganda.blogspot.com/">Home</a></li> <li><a href="#">Kontak Kami</a></li> <li><a href="#">Cara Order</a></li> </ul>Keterangan:
- Ganti tulisan warna kuning dengan alamat Blog Anda
- Ganti karakter # berwarna biru dengan alamat link anda
- Ganti tulisan warna merah dengan keterangan dari link.
Anda juga bisa menambahkan menu lagi dengan menambahkan script berikut :
<li><a href="#">keterangan</a></li>Sebelum kode </ul>
Kemudian save widget tersebut.
3. Mengaktifkan Slide Show
Klik edit pada widget dengan judul feature content slider di bawah widget navigasi (langkah 2).
Ketikkan label yang ingin anda tampilkan pada slide anda (perhatikan penulisan huruf besar dan huruf kecil pada label)
Save widget dan lihat hasilnya.
4.Memasang widget recent post (produk terbaru)
Hapus / delete dulu widget recent post, lalu add widget dan cari widget recent post buatan blogger pluggins.
Ikuti petunjuk settingnya seperti gambar di bawah ini :
 |
| setting widget recent post |
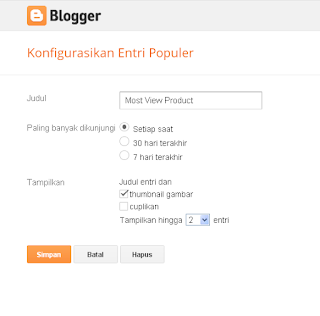
5. Setting Widget Popular Post (Most View Product)
Klik edit pada widget popular, ikuti setingnya seperti di bawah ini :
 |
| setting widget popular post |
Setting Template
1. Mengedit data toko online AndaMasuk ke menu template>>edit HTML, cari script berikut ini :
simpleCart.email = 'bisnis.aira@gmail.com';
simpleCart.checkoutTo = Email;
simpleCart.currency = IDR;
simpleCart.urlWebsite = 'http://templatembledhos.blogspot.com/';
simpleCart.alamatPemilik = 'Alamat Anda ';
simpleCart.noHP = '081 xxxx xxxx';
simpleCart.urlFacebook = 'http://www.facebook.com/pages/your facebook';
simpleCart.urlTwitter = 'https://twitter.com/your twitter';
simpleCart.akunbank1 = 'Bank A';
simpleCart.norek1 = 'No Rekening Bank A';
simpleCart.namarek1 = 'Nama Pemilik Rekening Bank A';
simpleCart.akunbank2 = 'Bank B';
simpleCart.norek2 = 'No Rekening Bank B';
simpleCart.namarek2 = 'Nama Pemilik Rekening Bank B';
simpleCart.akunbank3 = 'Bank C';
simpleCart.norek3 = 'No Rekening Bank C';
simpleCart.namarek3 = 'Nama Pemilik Rekening Bank C';
simpleCart.akunbank4 = 'Bank D';
simpleCart.norek4 = 'No Rekening Bank D';
simpleCart.namarek4 = 'Nama Pemilik Rekening Bank D';
simpleCart.akunbank5 = 'Bank E';
simpleCart.norek5 = 'No Rekening Bank E';
simpleCart.namarek5 = 'Nama Pemilik Rekening Bank D';
simpleCart.akunbank6 = 'Bank F';
simpleCart.norek6 = 'No Rekening Bank F';
simpleCart.namarek6 = 'Nama Pemilik Rekening Bank D';
simpleCart.urlReferrer = 'http://templatembledhos.blogspot.com/';
simpleCart.businessName = 'contoh toko online';
simpleCart.formatsmsKonfirmasi= '(Nama, Email, Jumlah transfer, Bank Tujuan Transfer, Tanggal transfer)';
simpleCart.contohformatsmsKonfirmasi= 'namalengkap, emailanda@gmail.com, Rp 1.500.000, BCA, 12 Desember 2012 ';
simpleCart.catatanTambahanInvoice= '(Untuk proses lebih cepat, silakan konfirmasi via SMS)';
simpleCart.cartHeaders = ['name','thumb_image','Quantity_input','increment', 'decrement','Total'];
simpleCart.checkoutTo = Email;
simpleCart.currency = IDR;
simpleCart.urlWebsite = 'http://templatembledhos.blogspot.com/';
simpleCart.alamatPemilik = 'Alamat Anda ';
simpleCart.noHP = '081 xxxx xxxx';
simpleCart.urlFacebook = 'http://www.facebook.com/pages/your facebook';
simpleCart.urlTwitter = 'https://twitter.com/your twitter';
simpleCart.akunbank1 = 'Bank A';
simpleCart.norek1 = 'No Rekening Bank A';
simpleCart.namarek1 = 'Nama Pemilik Rekening Bank A';
simpleCart.akunbank2 = 'Bank B';
simpleCart.norek2 = 'No Rekening Bank B';
simpleCart.namarek2 = 'Nama Pemilik Rekening Bank B';
simpleCart.akunbank3 = 'Bank C';
simpleCart.norek3 = 'No Rekening Bank C';
simpleCart.namarek3 = 'Nama Pemilik Rekening Bank C';
simpleCart.akunbank4 = 'Bank D';
simpleCart.norek4 = 'No Rekening Bank D';
simpleCart.namarek4 = 'Nama Pemilik Rekening Bank D';
simpleCart.akunbank5 = 'Bank E';
simpleCart.norek5 = 'No Rekening Bank E';
simpleCart.namarek5 = 'Nama Pemilik Rekening Bank D';
simpleCart.akunbank6 = 'Bank F';
simpleCart.norek6 = 'No Rekening Bank F';
simpleCart.namarek6 = 'Nama Pemilik Rekening Bank D';
simpleCart.urlReferrer = 'http://templatembledhos.blogspot.com/';
simpleCart.businessName = 'contoh toko online';
simpleCart.formatsmsKonfirmasi= '(Nama, Email, Jumlah transfer, Bank Tujuan Transfer, Tanggal transfer)';
simpleCart.contohformatsmsKonfirmasi= 'namalengkap, emailanda@gmail.com, Rp 1.500.000, BCA, 12 Desember 2012 ';
simpleCart.catatanTambahanInvoice= '(Untuk proses lebih cepat, silakan konfirmasi via SMS)';
simpleCart.cartHeaders = ['name','thumb_image','Quantity_input','increment', 'decrement','Total'];
2. Mengganti Banner 729x90 pada bagian header.
Cari kode script berikut :<a href="http://tesmembuattemplate.blogspot.com/" target="_blank"><img src="http://i1093.photobucket.com/albums/i440/hugetarifianto/728.gif" alt="Photobucket" border="0"></a>Keterangan :
- Alamat URL warna merah anda ganti dengan link yang akan anda tuju saat gambar diklik
- Alamat URL warna biru anda ganti dengan alamat URL gambar anda
Selanjutnya preview dulu template, jika sudah tidak ada masalah, Save Template
3. Membuat halaman Terima Kasih
Langkah terakhir adalah membuat halmaan terimakasihbuka menu laman/page, buat halaman baru dengan Judul Terima Kasih
Kemudian pada mode HTML paste script berikut ke dalamnya:
<div dir="ltr" style="text-align: left;" trbidi="on"> <b>Terima Kasih atas order Anda</b> pada <b><span class="simpleCart_quantity">0</span></b> produk dengan jumlah <b><span class="simpleCart_total">Rp 0.00</span></b> dari Toko Online kami. E-mail Anda akan menerima Invoice pemesanan dari Kami sesuai dengan pesanan yang sudah anda lakukan sebelumnya. Anda bisa memeriksa e-mail invoice dari toko kami lalu ikuti prosedur order secara detail, berupa cara pembayaran, pengiriman dan beberapa infromasi lainnya. Anda juga bisa mengontak kami dengan langsung membalas e-mail tersebut atau melalui info kontak lainnya yang tertera pada e-mail Kami.<br /> <br /> Total order yang harus Anda bayarkan melalui transfer Bank adalah sejumlah <b><span class="simpleCart_total">Rp 0.00</span></b> diluar biaya ekspedisi/kirim. Biaya kirim bisa anda cek dari<b> <a href="http://www.jne.co.id/" target="_blank">SINI</a>. </b><br /> <br /> Terima kasih, atas kepercayaan dan kesediaan Anda berbelanja di Toko Online Kami dan Kami tunggu kedatangan Anda kembali.</div>
Pastikan bahwa alamat URL halaman terima kasih ini adalah :
http://namatokoanda.blogspot.com/p/terima-kasih.html
4. Memasang Entry Post Template
Copy kode script di bawah ini dan letakkan pada bagian menu Setting >> Posts anda Comments >> menuju ke opsi Post (klik edit) pada blog anda
<table border="1" style="width: 660px;">
<tbody>
<tr>
<th class="item_thumb" id="thumb" width="45%">Pasang Gambar Produk Anda DISINI</th>
<td><input class="item_add" type="button" value="Add to Cart" /></td>
</tr>
<tr>
<th><b>Kode Barang</b></th>
<td class="item_name">Kode produk taruh disini!</td>
</tr>
<tr>
<th><b>Harga</b></th>
<td class="item_price">Rp 99,000</td>
</tr>
<tr>
<th><b>Keterangan</b></th>
<td class="item_Description">Fitur produk!</td>
</tr>
<tr>
<th><b>Stok Barang</b></th>
<td>Stok barang anda!</td>
</tr>
<tr>
<th><b>Gambar Tambahan</b></th>
<td>tempatkan gambar produk tambahan di sini</td>
</tr>
</tbody>
</table>
<tbody>
<tr>
<th class="item_thumb" id="thumb" width="45%">Pasang Gambar Produk Anda DISINI</th>
<td><input class="item_add" type="button" value="Add to Cart" /></td>
</tr>
<tr>
<th><b>Kode Barang</b></th>
<td class="item_name">Kode produk taruh disini!</td>
</tr>
<tr>
<th><b>Harga</b></th>
<td class="item_price">Rp 99,000</td>
</tr>
<tr>
<th><b>Keterangan</b></th>
<td class="item_Description">Fitur produk!</td>
</tr>
<tr>
<th><b>Stok Barang</b></th>
<td>Stok barang anda!</td>
</tr>
<tr>
<th><b>Gambar Tambahan</b></th>
<td>tempatkan gambar produk tambahan di sini</td>
</tr>
</tbody>
</table>
Read more: http://www.tukangtokoonline.web.id/2013/01/template-shopping-cart-dengan-invoice.html#ixzz2cE9ACR6s



gan saya sudah coba templatenya, tapi belum berhasil ada invoice email. saat check out lalu isi data di box terus harusnya menuju laman "http://namatokoanda.blogspot.com/p/terima-kasih.html" kan? nah yg saya coba nggak gan. error 405 . gimana solusinya?
ReplyDeleteapa sudah di coba 3. Membuat halaman Terima Kasih
DeleteLangkah terakhir adalah membuat halmaan terimakasih
buka menu laman/page, buat halaman baru dengan Judul Terima Kasih
Kemudian pada mode HTML paste script berikut ke dalamnya:
codenya
http://www.bloganda.com/p/terima-kasih.html
Sama Gan ane juga kesulitan untuk checkout,
ReplyDeletecheckout udah tampil perintah masukan email dan lain lain, giliran terakhir masukin no telpon udah di isi gak ada tampilan (terima kasih) malah kadang muncul http://ww1.survey-prize.com/
padahal url udah sesuai ( http://namatokoanda.blogspot.com/p/terima-kasih.html )
Mohon Bantuannya Gan.....!!!
Trim's
mungkin ada link yang ke hapus coba lihat demo http://templatembledhosijo.blogspot.co.id/p/terima-kasih.html
ReplyDelete